Vera Chang
29 位追蹤者
Hello,我是Vera,總是在思考科技優化工作流程方法的Designer,喜歡設計、藝術和文學。
Interdisciplinary designer & Editor|verachang.net|
29會員
10內容數
Visualizing, Hearing & Seeing. Design vitamin for creative mind. 這本設計線上誌希望提供更多元的創作靈感,包含視覺設計、品牌與文字閱讀的綜合設計維他命。
由新到舊
如果我對某一瞬間說:停一停吧,你是那麼美! — 2023台北雙年展觀展雜感臺北雙年展的「小世界」是一場讓人深思的藝術之旅,除了聚焦於不同世界文化的差異,還描繪了一種類似「小確幸」的感覺,藝術家運用了「微觀」和「封閉生態圈的創造邏輯」兩大手法,展覽中的作品令人感觸良多。

2024-01-24
6
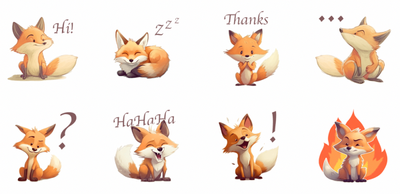
打破創作極限!Midjourney生成式AI 打造Line貼圖無限風格,一致魅力Midjourney生成式AI利用強大技術,讓設計師輕鬆創造多樣風格的Line貼圖,充滿獨特魅力。不僅提高設計效率,也激發無限創意,帶來全新創作體驗,革新平面設計。這篇文章詳解Midjourney設計步驟與生成設計成果!

2023-07-27
17
《NPO與他們的社群基地》課程精摘|用設計說品牌,掌握品牌秘訣,打造吸睛社群圖片除了好的設計,品牌成功最重要的秘訣:完整的顧客歷程與經驗感受。
何謂品牌力?好的品牌設計對公司內部員工與外部顧客分別有什麼重要意義?

2021-08-07
1
和McKinsey & BCG 學圖表設計 ( Data Visualization & Infographic )給設計師和對資料視覺化有興趣者的設計懶人包
企業對於數據儀錶板的需求,通常隱含了二個命題:「多來源資料整合」和「商業智慧(Business Intelligence, BI)」。視覺化是資訊呈現的方式,解決營運問題、達成企業目標要透過資料整合和分析找到答案。

2021-05-08
0
當代的「邊界」思考—
2020台北雙年展觀展雜感每個人的「所有」都不一樣,每個人的「沒有」也不一樣。 — 丹尼爾・史波利 (Daniel Spoerri)
此次台北雙年展所探討的議題,從政治的、科學的、視覺的和觀念上出發,藉由不同學科的視角,思考關於大家對同一個空間的所有的「共識」。

2021-03-16
0
設計師的RWD網頁排版 — Grid layout vs. FlexboxFlexbox長於小規模佈局,而Grid layout則適於大規模佈局。
Flexbox是單向度的排版,Grid則是包含X軸和Y軸的平面排版方式。
如果你想要簡單輕便的實現單一軸向的自適應式排版,例如導覽列、卡片式排版、相簿等,可以選擇使用Flexbox。如果你想快速實現雙軸平面式,甚至不規則的排版

2020-05-12
0
後人類時代,我們準備好了嗎?未來科技展-人文沙龍講座後記
去年科技部已辦了一場《AI的文學夢》的講座,探討AI與文學的可能性。邀請文學創作者 李奕樵、機器學習與自然語言處理的專家 林守德與詩人 唐捐分別就 Ai 的主題演說。講座很有趣,所以今年的講座我也去聽了。

2019-12-23
0
一小時學會Markdown,將思考sync到電腦並發佈的超快技巧如果你想提高寫作的順暢度,更專心和簡潔的寫作環境,更容易進入Flow的狀態,那麼你應該需要學會Markdown。

2019-08-03
2
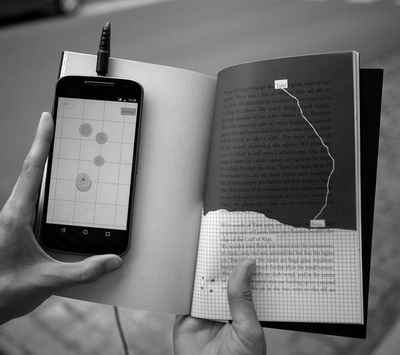
[設計讀本書] 如果在手機,一個故事Ambient Literature 是英國的幾所大學與機構合作的計畫,探討科技、空間與書籍的未來,例如:數據和行動裝置如何與文學互動,電腦對文學發生了什麼影響。這個計畫出版了三個閱讀體驗《It Must Have Been Dark by Then》...

2019-02-25
0
關於 VHS — Design Vitamin for creative mind.這本設計線上誌創立於 2019年,由 Vera Chang 主編,發佈於Medium 上。
這本雜誌希望提供更多元的創作靈感,與設計的基本知識,兼具縱向與橫向的綜合設計維他命

2019-01-28
0